Polyhedra Viewer - Inspiration and Design
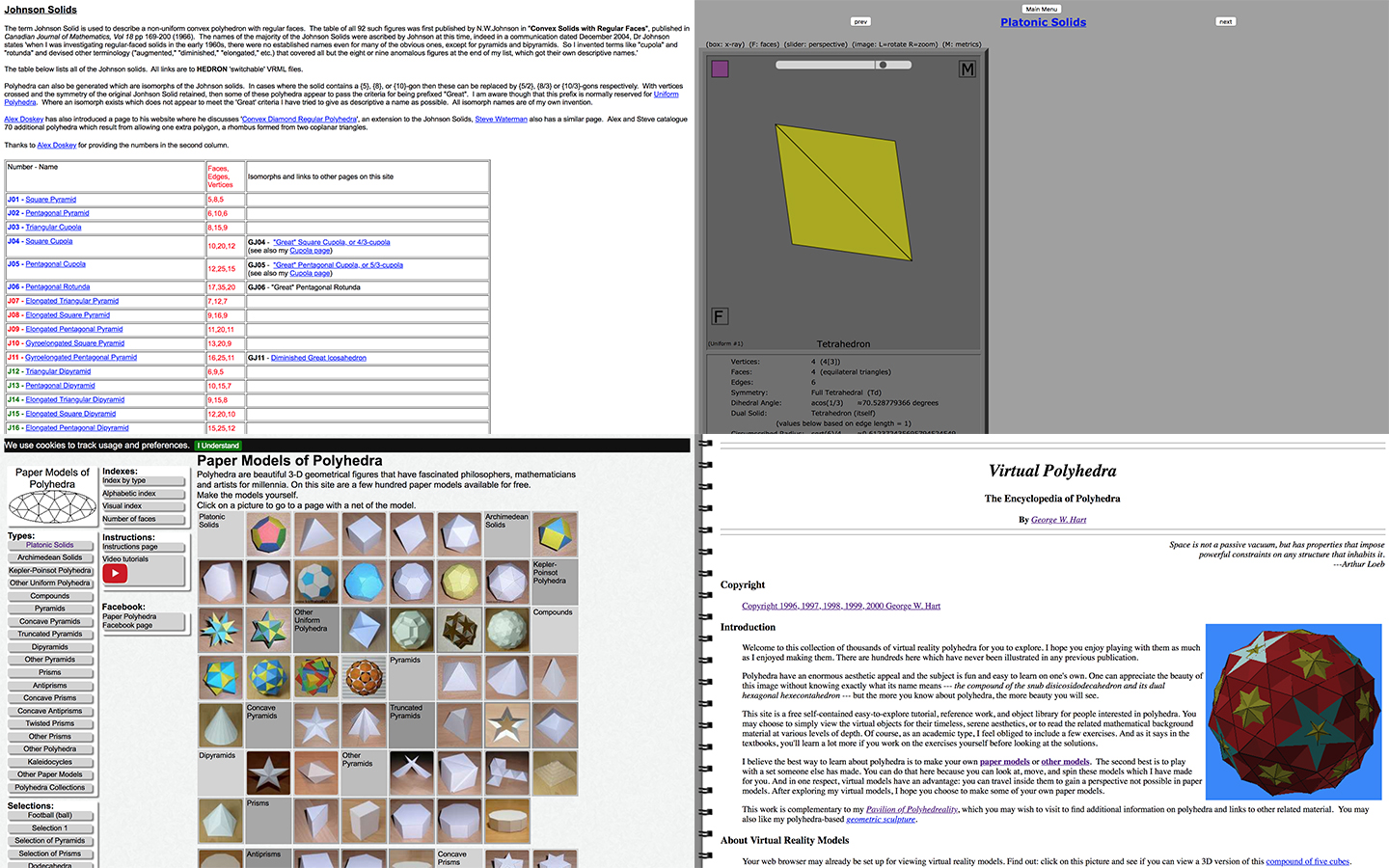
I wanted the Polyhedra Viewer to be accessible, so it was important that I make an app that looked good. The polyhedra websites I used to go to were maintained by (always male) enthusiasts or professors and always had a certain aesthetic, or lack thereof, to them. They almost always used basic HTML with little or no styling. When they did include polyhedra models, they were in an outdated file format called VRML, and worse, an old version of that format that can’t be converted into a different one. They were inaccessible to anyone that didn’t already have a mathematical background or initial interest.

I didn’t want that. This was, after all, a way for me to make the world see their beauty, so I needed to remove as many obstacles as possible to people’s understanding. Moreover, I didn’t find those sites satisfying (which is why I wanted my own app), so I needed it to be visually pleasing to myself.
In this post, I’ll go through the different aspects of the Polyhedra Viewer and detail the inspirations, struggles, and design choices I made in order to make the app clean and accessible to newcomers.
Responsiveness and Mobile Support
Before diving into the individual sections, one of the biggest design decisions I made was to have the app support mobile devices, or in other words, be responsive. Many of the visualizations or explorables that inspired this app are optimized for desktop computers, or have mobile versions that are just the desktop versions shrunk down with tiny text. This makes sense: these projects are often created by an single individuals under a deadline, and making a responsive design often requires heavy design work and drastically rethinking things to fit a small screen.
The initial version of the Polyhedra Viewer did not have mobile support – I didn’t have time for it then. But I while working on the initial prototype I got fed up with telling people “oh it doesn’t work on mobile, can you check it out later?” that I decided to support it. The details of how I made each part of the app mobile friendly will be presented in their respective sections.
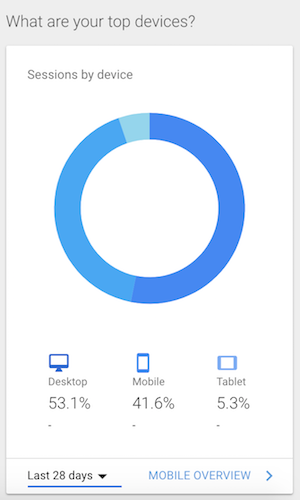
The gambit paid off! Smooth mobile support is one of the most common compliments I’ve gotten about it. Since I’ve published the app, over 40% of hits have been on mobile.

The main factor that I would say eased creating the mobile versions was using a composeable framework (React in this case). My rule was to use CSS media queries when the only difference is styles, but to use different components and renderers when different HTML tags were necessary. I could create common components that were shared between views, create containers that arranged those components according to spec, and hook it up to something that tracked the device.
Still, creating separate mobile and desktop views is hard work and requires trade-offs. I needed to optimize my design to share as much as possible in both desktop and mobile, forcing me to give up some desktop designs that would have made mobile far too complicated. There are still some features I haven’t gotten to include because I haven’t been able to come up with a reasonable mobile design yet. Ultimately, it was a good decision, and one that other visualization creators should think of.
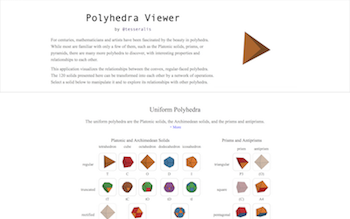
The Home Page

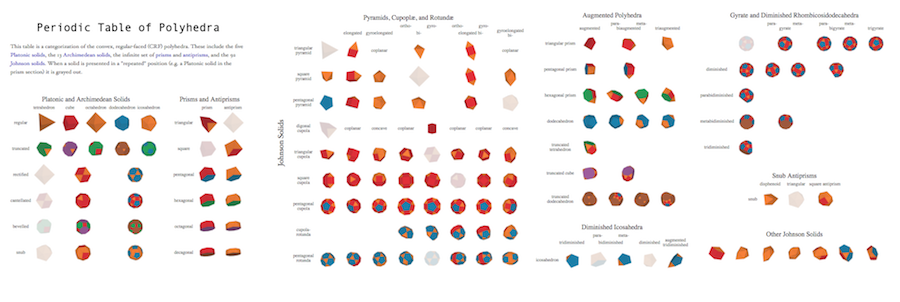
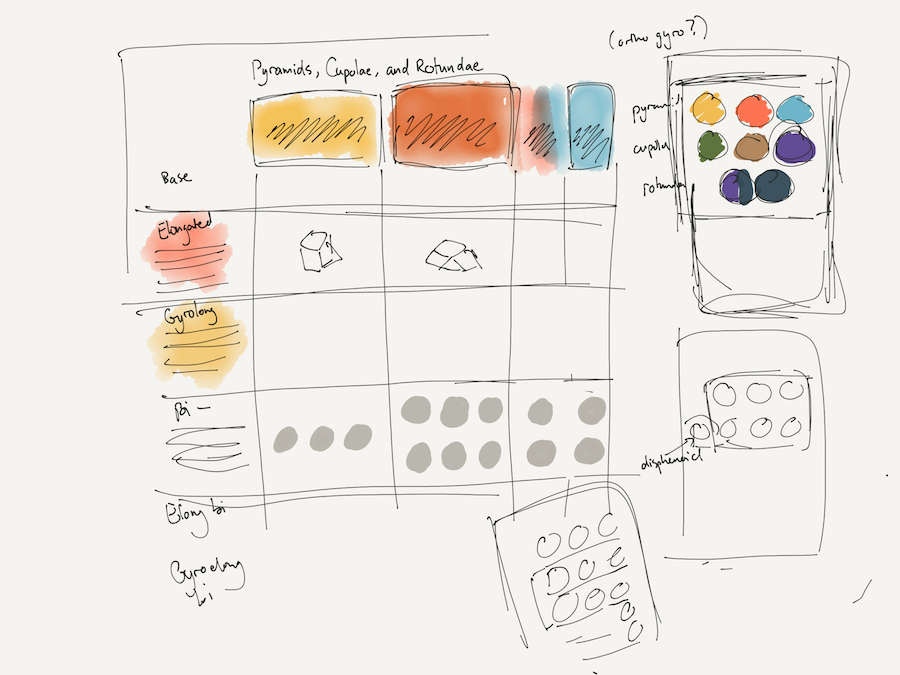
The homepage was was the first and last thing I designed. I was inspired by the posters of Pop Chart Lab and wanted something that could make a cool poster (but you know, on my browser). The initial version was based on the Periodic Table, and created a multi-dimensional categorization of the polyhedra. I was also inspired by Allison Chen’s design project for RISD showcasing how to construct the various Johnson solids. I still think her diagrams are better than mine! They show the different components of the Johnson solids and clearly show how they fit together, unlike mine, which are just random thumbnail screenshots.


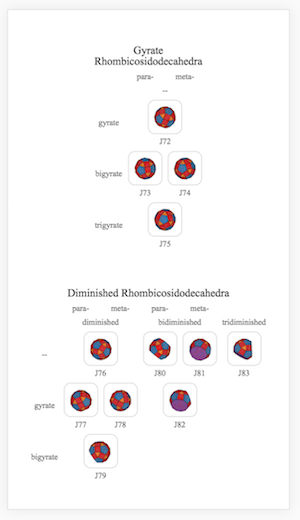
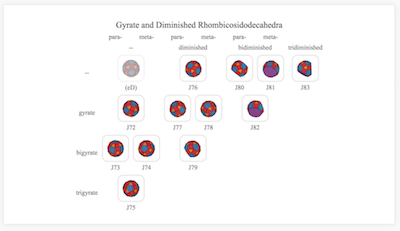
Table Layout
After creating the table, I took a pause to work on the polyhedral transitions. While the “periodic table” view fulfilled my goal of being poster-worthy, it wasn’t mobile-friendly and it was awkward even on desktop screens: horizontal scrolling is just not intuitive. Furthermore, I wanted to have some information available so people aren’t just dropped into a bunch of shapes with no definitions.

I was inspired by Explorable Explanations like the Parable Of The Polygons by Nicky Case and Vi Hart, and the Data Sketches by Nadieh Bremer and Shirley Wu, such as this visualization of the lines of the musical Hamilton. I had some ambitious design ideas for the homepage initially. I decided to start simple and used a standard vertical scrolling layout, splitting the tables into different sections, each accompanied by their own explanatory text.


Even when split up, some of the original tables were too wide when on a mobile device. There were several options here: (a) make the tables scroll sideways, (b) shrink it until it fits and make the text incomprehensible, or (c) force the viewer to use a certain orientation. Instead, I split the wider tables in two when viewing on a phone in portrait mode. By using CSS Grid and media queries, it was easy to change the arrangement of the tables depending on whether one is seeing them on desktop or mobile.


One problem I noticed was that my testers often just browsed through the page without clicking the table links. The tables looked too much like a static table, and people didn’t realize they were clickable! They were designed to turn gray on hover, but that required people to hover over the links, and that doesn’t apply for mobile. To get people to click on them, I simply added a border around each thumbnail, so that it looked like an app icon on a mobile phone. That did the trick.
Explanatory text
After splitting up the tables, I wrote down explanatory text for each section of polyhedra, outlining the mathematical definitions, naming schemes, and operations relevant for each section. Initially the idea was to either have popovers with additional definitions and facts, or annotations like Genius, but I never got around to doing so.
After adding the text, I realized that it was too long and too distracting. Most testers weren’t even reading the text, and having so much of it in the beginning pushed the polyhedra tables underneath the fold on desktop. Moreover, while I definitely wanted people to read the explanations and learn, they weren’t the primary focus of the page: I wanted them to click on the links and play with the transformations.
To mitigate this, I hid everything aside from the first paragraph of the text behind a “read more” button. That had the desired effect: the tables were again the primary content of the page, but the text was there to hint at more content.


This design decision had the effect of making the app different from other visualizations and explorables. Many of them function as articles: they are meant to be read through from start to finish, and lead the reader to a solid conclusion. This app doesn’t do that. It drops you in without much fanfare or hand-holding. It is an encyclopedia, not a textbook.
Masthead
Finally, I needed a masthead so I could hint to the user the true power of the app. The home page was a bunch of tables, and as mentioned before, it was difficult to show there’s something more to do than just that. Putting another 3D viewer at the top would have increased the load time due to the size of the library I was using. Instead, I opted for an animation that showed some of the transformations that the app can do. The first thing one see in the home page presents the thesis of the app – that the polyhedra transform into each other – and whets one’s curiosity on what that means.
The Viewer
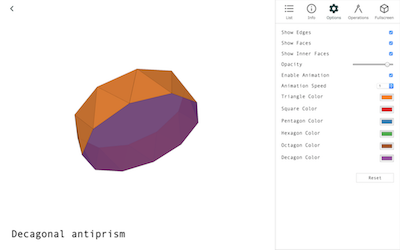
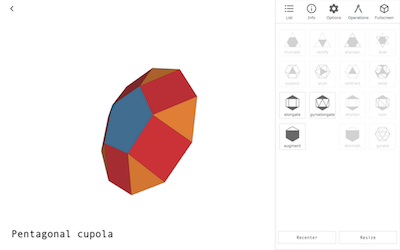
The “Viewer” of “Polyhedra Viewer” is the page that shows an individual polyhedron along with panels containing information relevant to it. Most of these panels are straightforward: the “Options” panel lets you change the colors and toggle properties of the polyhedron on the viewer, while the “List” panel contains links to different polyhedra by sorted by name and grouping. This is the crux of the app, the feature that actually makes it “interactive”.
Mobile Layout
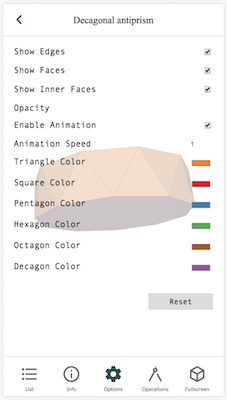
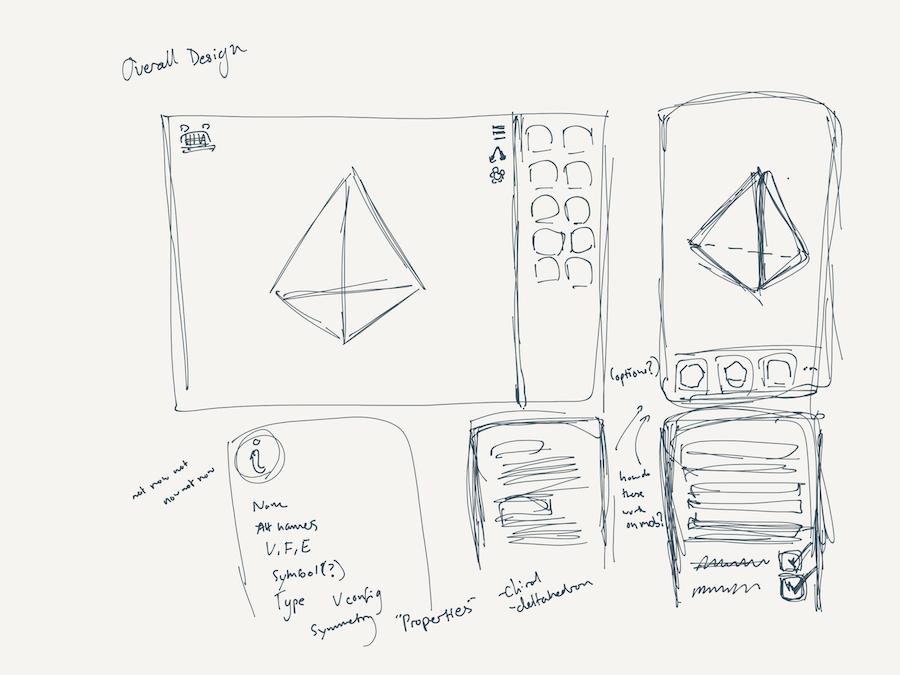
The idea for the desktop design was simple enough: a sidebar with navigation tabs including a full-screen mode. But when I was designing for mobile, there wasn’t enough space to show both the polyhedron and sidebar information at once. In the desktop view, since the sidebar and polyhedron model are side by side, you can edit or switch models and see the change immediately.


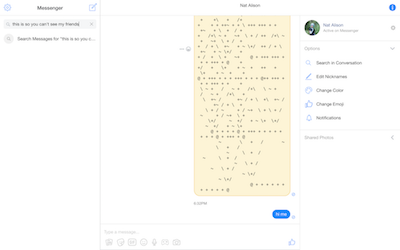
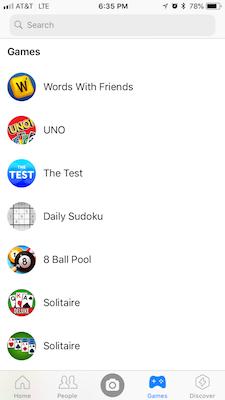
My main inspiration was, of all things, Facebook Messenger: a sidebar on the desktop app that becomes a whole-screen spread in a mobile app. To show changes to the polyhedron, my solution was to overlay the panel content on top of the polyhedron. This way, it’s apparent that a change has happened when you click on a link or change a property on the config tab, while still keeping focus on the options involved.


Operations Panel
One panel is special – the operations panel. This is the primary focus of the app, this feature that sets it apart from other visualizers and is the core identity of the app. This is the feature that keeps people engaged for hours. When a user presses an “operation” button, the polyhedron transitions accordingly based on geometric properties. I like to use the analogy of Photoshop and other image editing tools. The polyhedron model is the “image”, and the different operation buttons are the various “tools” that edit that image.

Originally, these buttons were placed in a complicated arrangement reflecting their relationships to each other. In the end I opted for a simple rectangular grid. The operation buttons needed to be big and inviting, so I made them huge square buttons with icons that shout “press me!”. The operations are still arranged by closeness! All the operations on a single row perform a related type of operation. For example, elongating and shortening, or augmenting and diminishing.


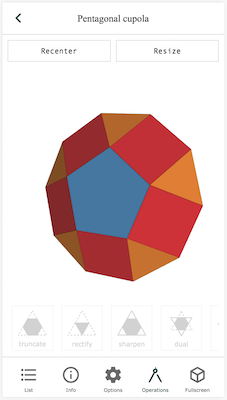
Mobile required a different layout. I didn’t want to use my overlay solution because you would lose out on the continuity of animation if you had to close out of an overlay right before a transition happened. Inspired by Instagram filters and other mobile image editing tools, I flattened out the operation buttons into a horizontal scrolling list on the bottom of the screen.
Icons
Initially, I didn’t have icons and wasn’t sure how easy it would be to create custom ones, especially since I had a lot of custom operations. But when my test users kept asking me what each operator did, even when I added popover text, I knew I needed custom icons.
For the majority of the app, I used Material Design Icons, which worked just fine. But unfortunately, there weren’t any icons for “truncate”, “rectify” or their friends. I wanted to make icons that would fit in with the existing ones that I was using.
I knew I wanted the design to be based on orthogonal projections – a two-dimensional representation of the polyhedron that showcases its edges and symmetry. I wanted a consistency to them, and designed two versions, one with triangular/hexagonal outlines and ones with square/octagonal outlines. People universally liked the first ones better, so those were the ones I chose.
![]()
Making the icons was actually pretty easy, since I hand-coded it using SVG in JSX. This meant that I could easily change the size, features, colors across icons without having to edit and re-upload a bunch of Sketch files.
After I added them in, people stopped asking me what the operations did! I’m not sure that people fully understood each operation at first glance, but I think the icons gave enough of a mental image to work on for people to think about how the icons mapped to what was happening in the app.
Operation options
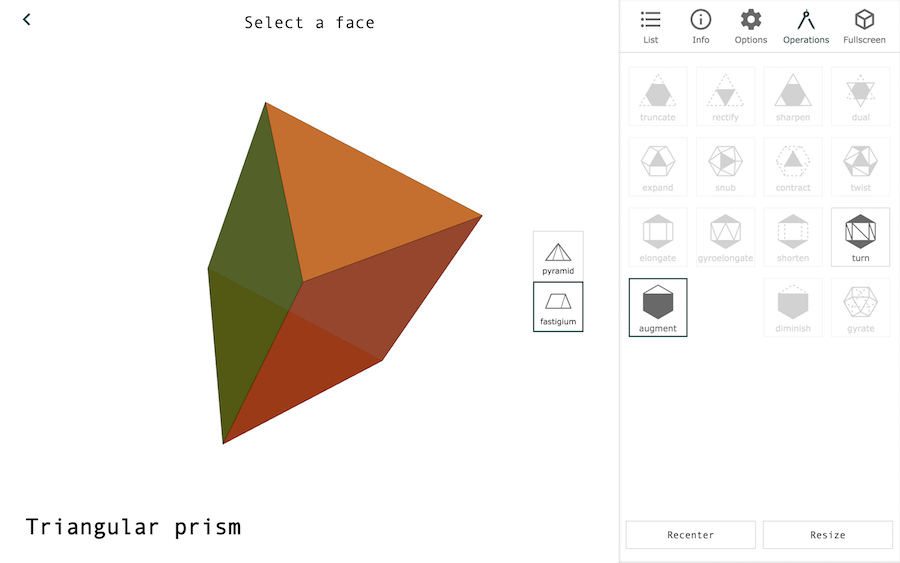
The biggest struggle for me, and one I still don’t think has been solved, is showing people what options are available for an operation. Some operations, like augmenting and truncating, have multiple faces that they can be applied to. Instead of executing the operation immediately, pressing the button takes you to an “operation mode” that asks you to click on a face of the polyhedron and/or select an option that appears on screen.
The first step is, of course, highlighting the face or set of faces that will be changed by the operation. But people still didn’t realize that you needed to move the mouse / tap on the viewer, especially if they’re conditioned to other operations making things happen instantly.

I’m a big proponent of “show don’t tell” so I wanted a way to clue people in without explicitly saying “hey click this!”. I tried putting a border on the screen during operation mode, but it was too distracting. I tried highlighting the faces that could be altered a different color, which helped but didn’t work when all the valid faces were facing away. In the end I caved and put a big old “Select a face” sign on the top of the screen (it still doesn’t work sometimes).
A UX problem I still have with the operations panel is that people still keep asking me “why is this operation disabled?” or “why can’t I do X on this polyhedron?” It’s still not clear that the app was about polyhedra in a specific set, and that the only operations that are enabled are the ones that keep the result in the set. You can’t augment another pyramid because it would make the result nonconvex. You can’t truncate that because the result wouldn’t have regular faces. This information in the description text in the home page, but people often skim over it.
Conclusion
With that, I think that covers the primary design considerations of the Polyhedra Viewer. As this was a solo project, a lot of the design is hand-crafted and doesn’t follow any strict design document other than “clean and usable”. Even though it’s a unique app, I was inspired by UX patterns from other popular apps. I realized that design language is universal and many techniques work regardless of whether you’re building a messaing app, an image editing tool, or a explorable mathematical toy. I’ve received a lot of positive feedback on the usability and visual design of the app, including from many of the people that inspired me to make it! It’s been a very humbling and rewarding experience to be able to successfully convey the beauty of these shapes to the world.
In the next section, I’ll go over the data structures I used to make the network of transitions between polyhedra.
Part of a series of blog posts about the creation of the Polyhedra Viewer.